In my previous article, I promised to write more about the free test automation platform TestProject. With this post, I will introduce you to the TestProject platform, the setup process of the so-called agent, the rich feature set and more things that make TestProject a special single test automation solution.
Sign-Up and First Steps
Let’s start from the beginning. The sign-up process is easy and takes no more than one minute after you created your account. Right after the first sign in, a wizard offers you a quick five minute tutorial where the initial setup of the TestProject agent is happening. In the first step you need to download the TestProject agent for your operating system. TestProject supports Windows, Mac OS and Linux.
While the download is running, the wizard is providing a short YouTube video, where the next steps are explained once the agent is installed.
Once the TestProject agent is installed, the wizard asks you to register your local agent by giving it an alias. The alias will be checked and registered. The setup takes some minutes and then the TestProject dashboard is presented.
On the dashboard another onboarding guide is helping you to find all the features and options TestProject offers. The onboarding suggests to add another team member for a better collaboration. The really cool thing here is, that there is NO limitation in the amount of team members you can add and this way you can easily collaborate with your entire team. Actually, there are NO limitations on any of the TestProject features, and they are ALL offered for free which is really cool.
TestProject Feature Set
Before I show you how to create a test step in the TestProject dashboard, I want to briefly highlight the rich feature set. As already mentioned, after the sign-up process you need to download and register a TestProject agent. The agent wraps already the most used open source test automation frameworks on the market for web and mobile. It’s Selenium and Appium.
The really cool thing is, that there is no further configuration needed. Furthermore, there are no coding skills required to start the test automation activities for web or mobile right after the initial setup.
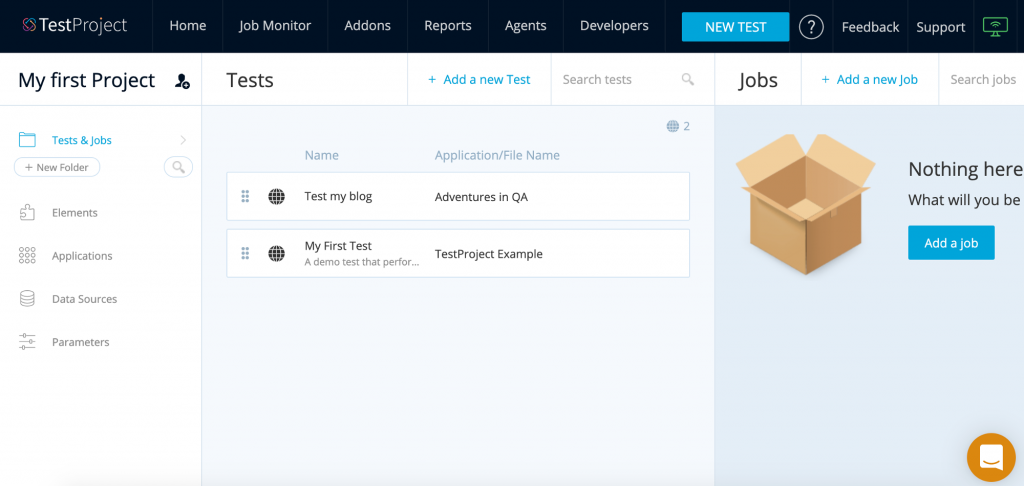
To create a new test, just hit new test on the dashboard and answer some of questions to get the testing started.
If you want to explore the features of TestProject and you don’t know where to start, I recommend to take a look at the sample project waiting for you in the dashboard.
Take a look at the short video I created. In the video the TestProject agent is
- Connecting to my blog
- Is checking for a navigation entry
- Is firing a search request
- Is checking for the result headline
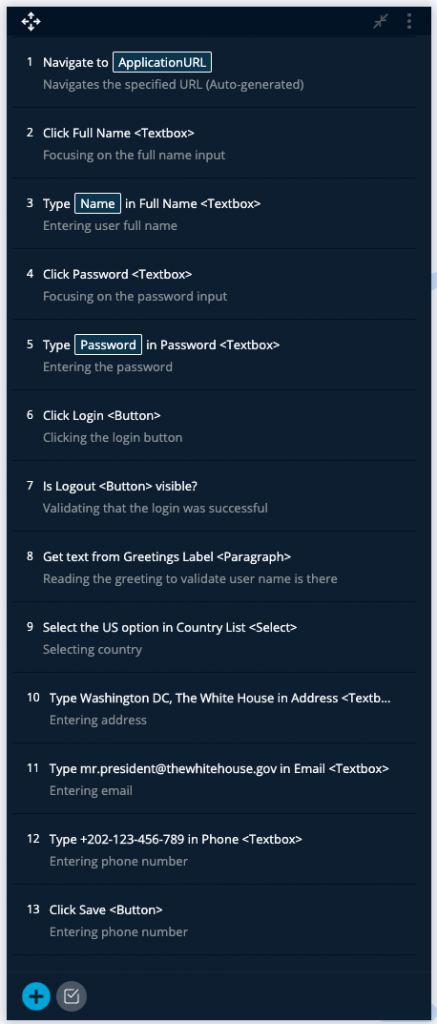
For my simple test, I used the smart recorder of TestProject and I must say, I am really impressed. Once you start the recorder with the provided test application or mobile app, the application will be loaded in an additional browser window. An overlay will be provided and offers further actions on every mouse placement or movement. For example, you can evaluate the DOM structure of the element to identify it manually or you can use options like
- Actions, to e.g. get a text, click, insert data and more
- Validations, to verify e.g. if an element is present or clickable
- Attributes, you get the XPATH of the element, the URL and text on the element
With the overlay feature you can easily create a test scenario in recording mode and save it to your test dashboard. At the end of the test case creation, all the recorded or manually added steps are shown.
In addition, once you complete your recorded test, you can also generate source code from your recorded test, make code alterations to extend your test even further, and upload back to TestProject!
TestProject Dashboard
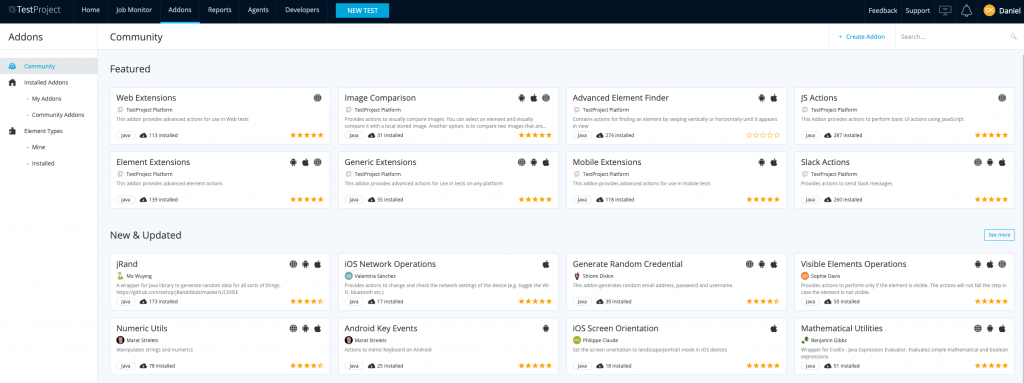
If you take another look at the TestProject dashboard, you will notice some more sections worth mentioning. There is the Job Monitor section, where you get an overview of the current jobs running. The Addons section, where you can enrich your own test project with Addons like image comparison or JS actions just to name a few. The cool thing is, that the Addons are free of usage. The Addons are developed and maintained by the TestProject community, and give you the power to extend both recorded tests and coded tests to save valuable time.
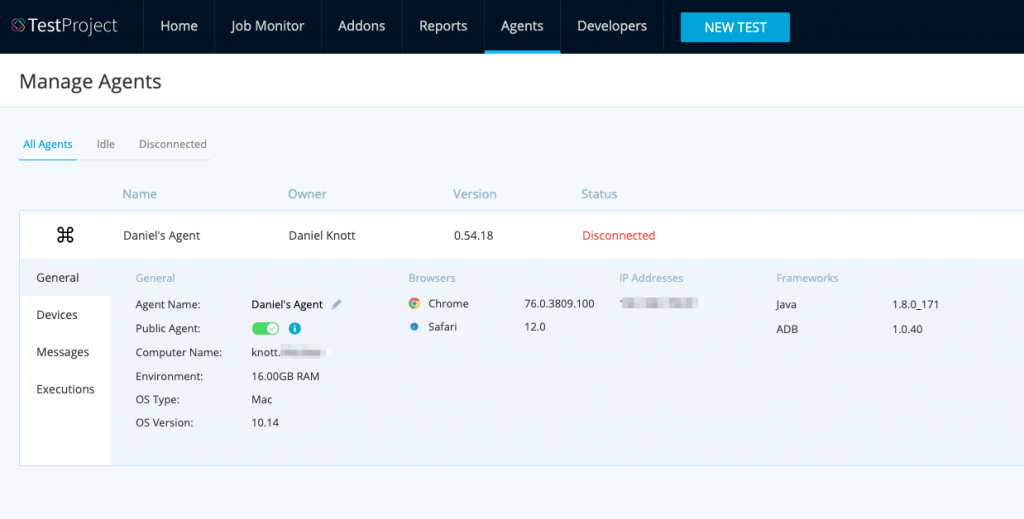
In the reports section you get an overview of executed test runs with passed and failed test cases, including screenshots, testing trends, error messages and you can even download a PDF of your reports. In the agent’s section you get an overview of running agents and their configuration setup and the status if they are connected or not.
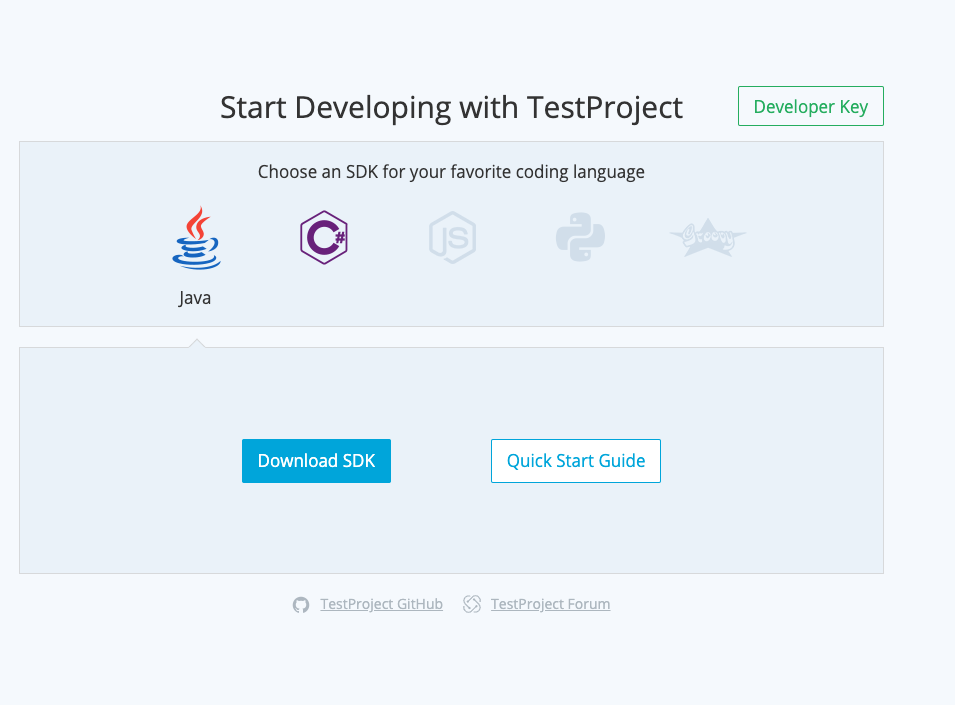
In the developer’s section you can download the TestProject SDK if you want to get your hands dirty with programming languages and to enrich your own testing setup. Currently, TestProject supports Java and .NET Core as programming languages, and JS, Python and Groovy are coming soon. Furthermore, you can generate an API key to access to TestProject via REST API.
As you can see, the features and options the TestProject dashboard offers is amazing. It’s covering the needs of non-technical persons to create stable test automation suites as well as developers to enable them developing and extending TestProject for their own needs.

TestProject offers so many features and options that I can’t mentioned them all in one blog post. If you are looking for a new or a replacement for your test automation solution for either web and or mobile, I highly recommend to take some minutes to check out TestProject. Just go and sign-up here, and let me know what you think about the platform.
While using TestProject for the last days, I found more and more useful information about the setup process, the features and more. Therefore, I will write another blog post about TestProject, where I will link and highlight useful resources I found, to get the own TestProject setup up and running as well as dive deeper into Addons and the SDK development.
#HappyTesting