This is a reblog, of my blogpost iOS Calabash Launcher for MacOS from tech.xing.com. I want to share the post with you, because it might be of interest.
#HappyTesting
Today, the XING mobile releases team want to give something back to the Open Source community. At XING, using Open Source software in our projects is natural. For our mobile apps (iOS and Android) we use Calabash to write end-to-end automated checks, to verify that the user flows are covered before going live. For those people who worked with Calabash for iOS and Android they know that it’s sometimes really hard to define screens, to detect the ID as well as the text behind an element. The default Calabash installation provides a console based element inspector, which makes it not easy to work with. Furthermore, the default installation from Calabash doesn’t offer any visual device detection, test execution, element inspection or setup possibilities.
But this will change today! We are proud to Open Source our Calabash Launcher.

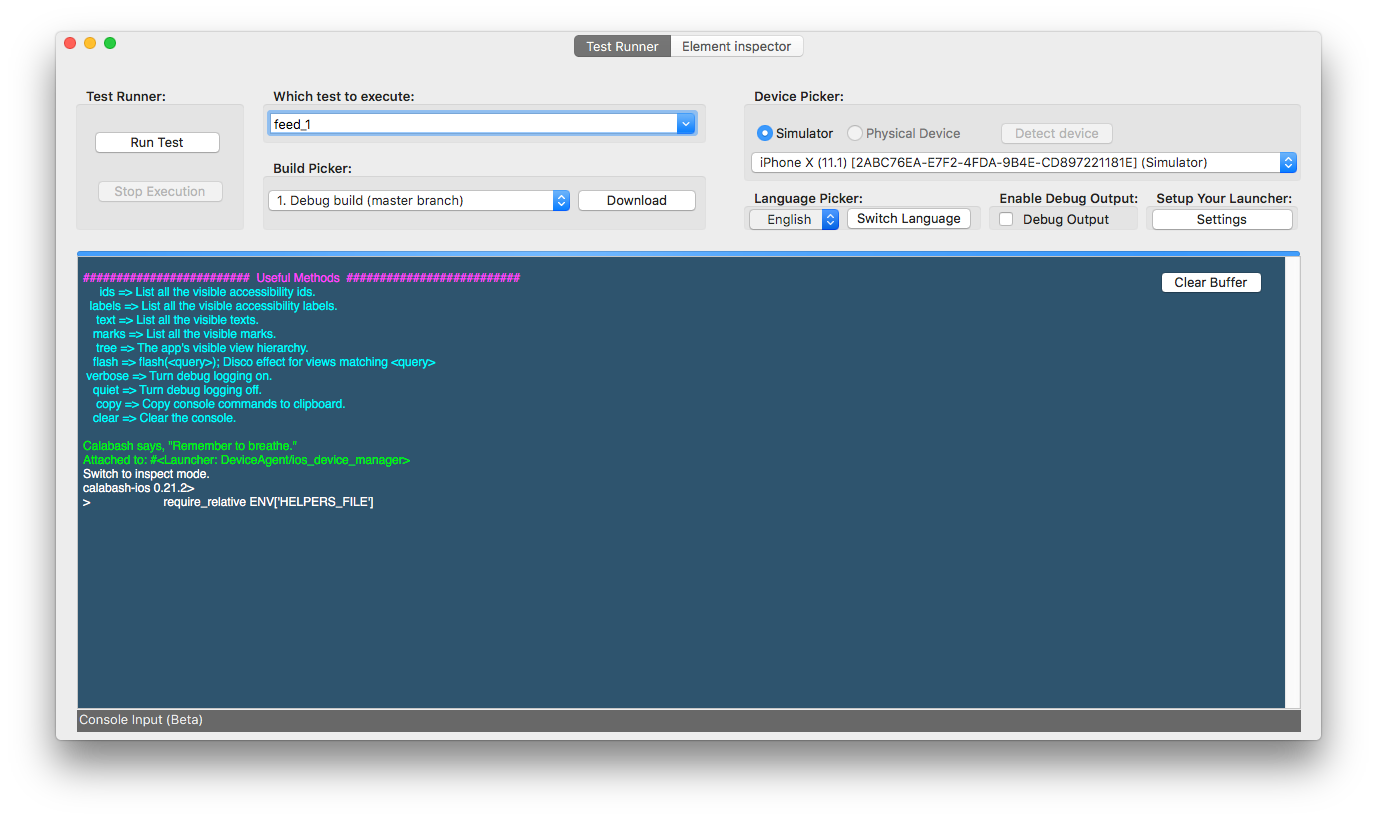
The Calabash Launcher is a really nice tool to manage iOS Calabash tests in one central place. The Calabash Launcher has two sections, the Test Runner and the Element Inspector. From the Test Runner screen Calabash tests can be started and stopped. In the central log area, one gets notified of each and every step Calabash is performing during the test run. But the Test Runner view can do more. Depending on which device type was chosen, the Device Picker section will list all the installed simulators or connected devices. In the center of the Test Runner view, developers or testers can define the tests which should be executed once the Run Test button was clicked. If the Calabash Launcher was configured to the current project (Build Links), it will list all available apps under test in the Build Picker, which can be downloaded e.g. from Jenkins CI. The downloaded apps can be selected and the Calabash tests can run against this app.
Things the Test Runner offers:
- Running on simulator
- Running on a physical device
- Running in different languages
- Detect devices
- Test tags
- Console
- Download application under test
As mentioned before, with the default Calabash installation, developers or testers had to use the irb (interactive ruby shell) in order to inspect the elements, which is not a nice way to do so. But that will change now, lets take a look at the Element Inspector of the Calabash Launcher.
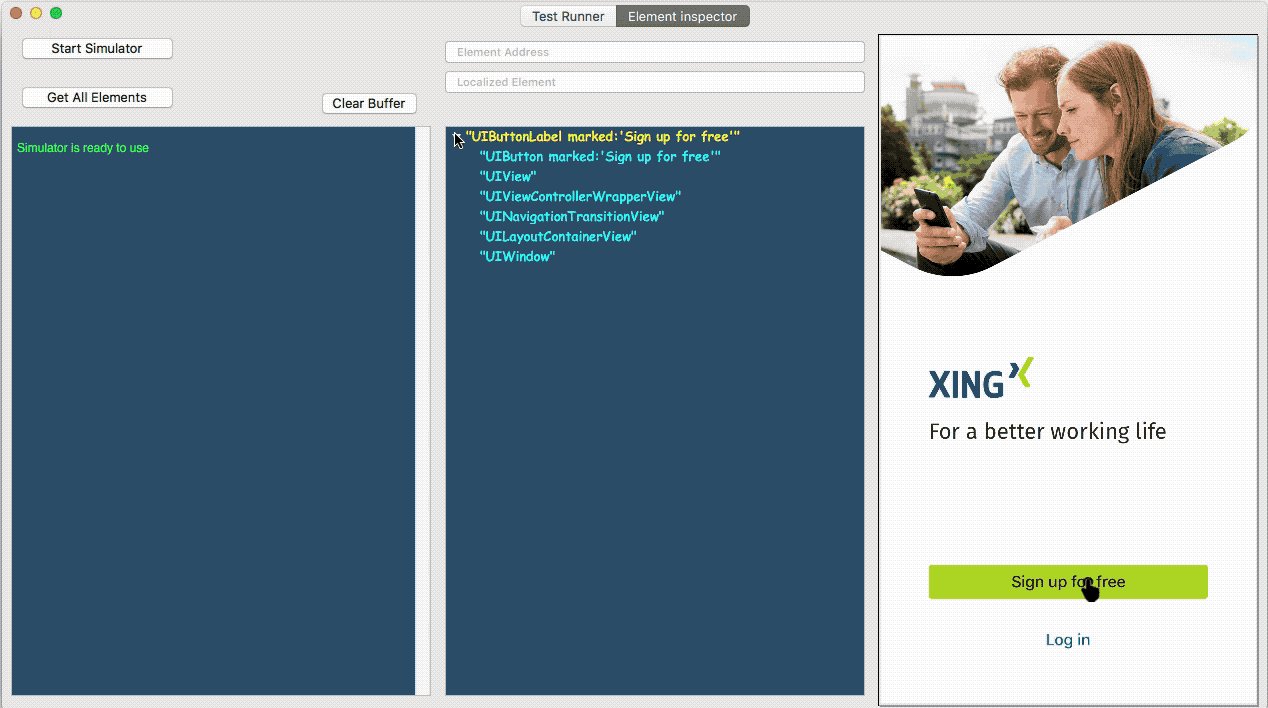
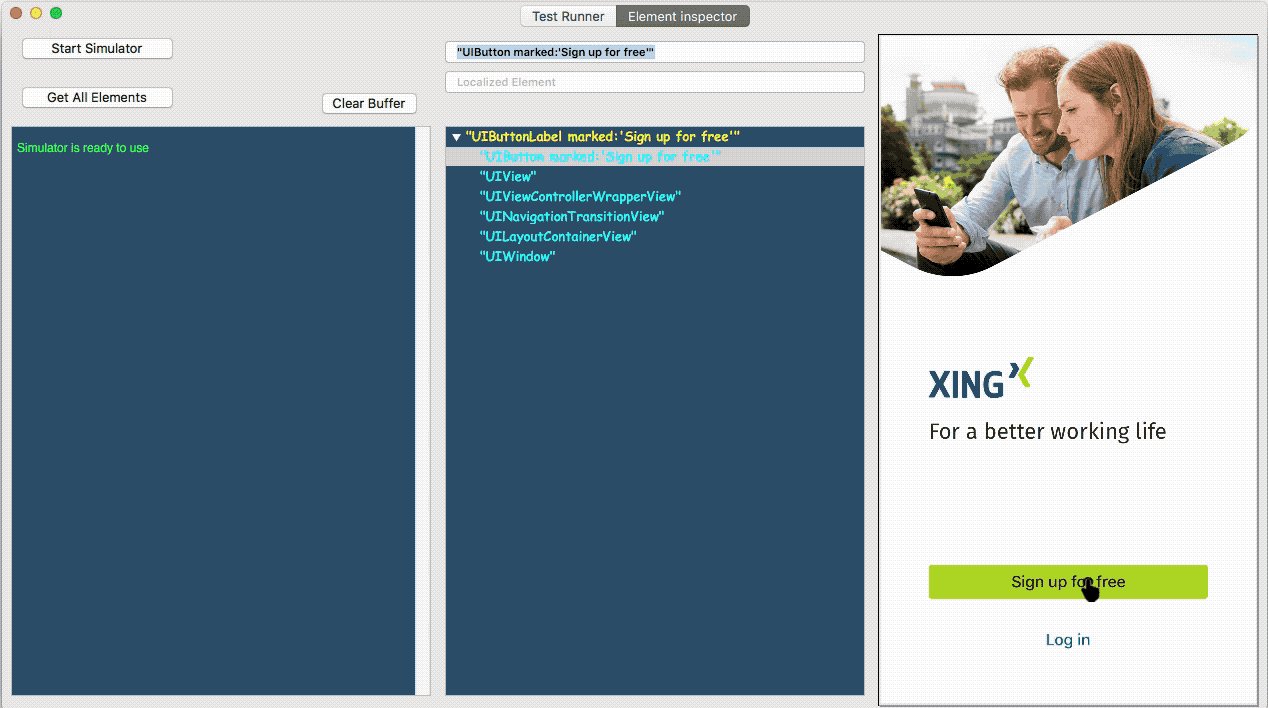
Element Inspector
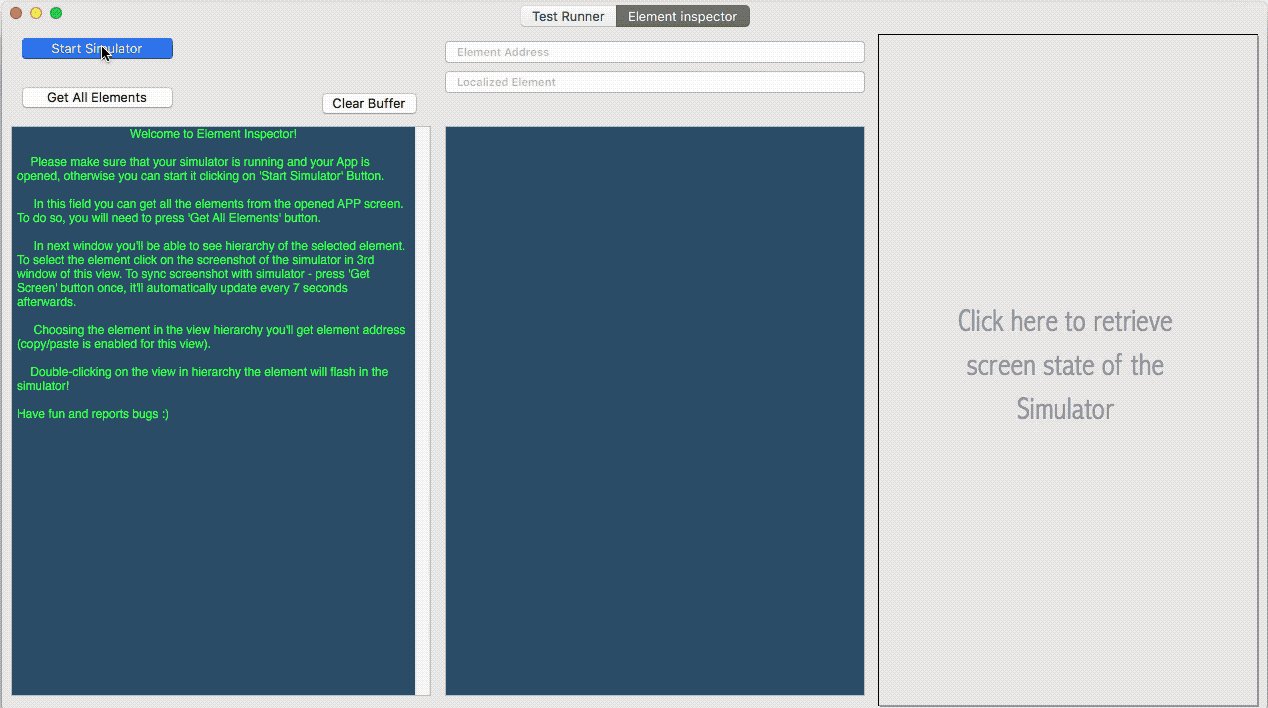
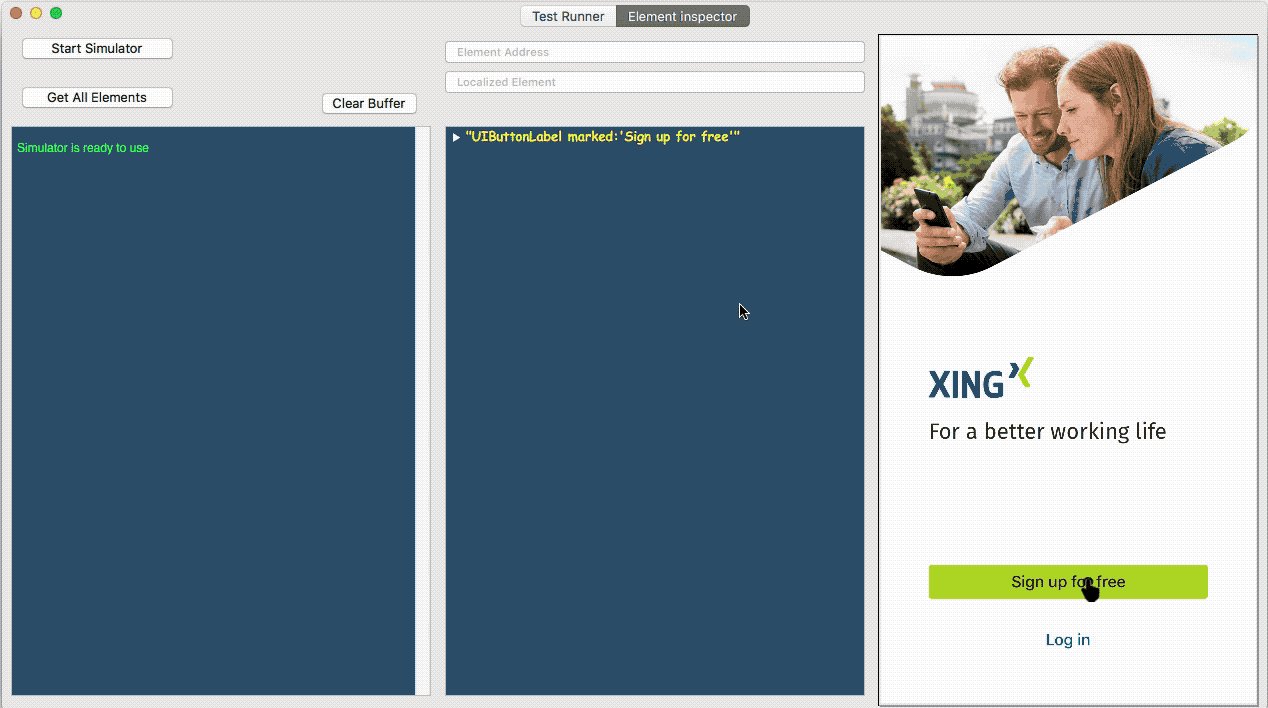
In the following animation the Element Inspector is shown in action. It offers the possibility to start the selected simulator to fetch the current screen from the app under test.
The text area on the left offers a log output. The one in the middle is showing the actual selected element from the app with all the required details. Simply by clicking on the current screenshot of the apps screenshot, the Element Inspector will provide all the details about the selected element. Like the ID, visible text and the whole view hierarchy starting from parent element to the element you have been searching.

For an easy screen definition, one can press the Get All Elements button and the inspector will list all UI elements from the current screen for an easy copy & paste.
In short the features of the Element Inspector:
- Device element highlighting
- Accessing an element’s address
- Visual representation of the device
Want to try it right away? Download the latest release binary here.
Since this is an Open Source project we are open to any contributors. Check the project here, leave feedback, extend it or file issues.
Our next bigger milestone is to add the support for Android. If you want to support the project, take a look at the open issues.
People who worked on this project to make it Open Source:
- Serghei Moret: The creator of the very first version of the Calabash Launcher.
- Bas Broek
- Martin Kim Dung-Pham
- Daniel Hartwich
- Alexander Greim
- Sergej Mudruk
- Daniel Knott
Developed and tested with ❤️ by XING Engineering.