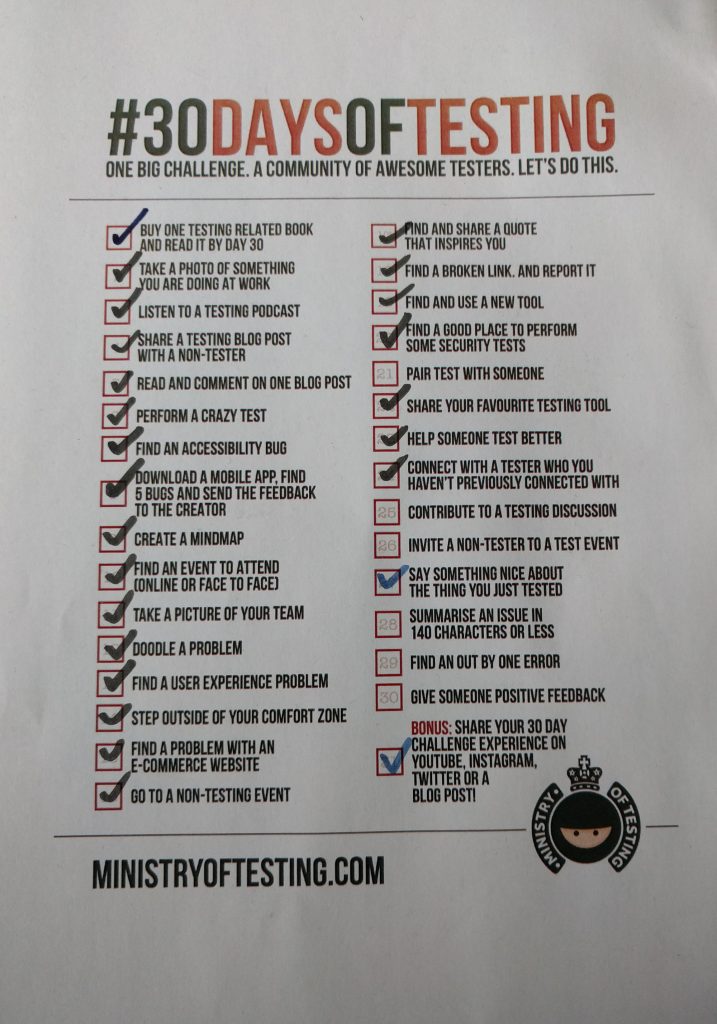
Maybe you have read about the 30 days of testing challenge introduced by Ministry of Testing. If not, read everything about the challenge and the rules here. I really love the idea and I want to make my 30 days transparent to you. I will update this post every day with a short summary on how I managed to reach the goal of the day. So stay tuned and have fun in the 30 days of testing challenge.
If you like to see how other software testers from around the world handle challenge, checkout the facebook group or the hashtag (#30daysoftesting) on twitter.
Day 31
I want to say thank you to Ministry Of Testing for this great idea of the 30daysOfTesting challenge. It was really fun and I learned a lot during this time. Looking forward to the next one.
I hope you enjoyed reading my progress during the challenge.
Day 25 – Day 30: No time 🙁
Due to heavy workload in my job I was not able to update or to join the #30daysOfTestingChallenge.
Day 24: Connect with a Tester who you haven’t Previously Connected with
I connected via twitter with
- https://twitter.com/mariaheij
- https://twitter.com/KingaTest
- https://twitter.com/mkancio
- https://twitter.com/Mauin
Day 23: Help Someone Test Better
Nothing done on this day, but I hope with the help of my two books, someone is now able to test better :).
Day 22: Share Your Favorite Testing Tool
The tool I want to share today is not a real testing tool but is my favorite tool at the moment for Android testing. The tool is adb, Android Debug Bridge and is part of the Android SDK. The tool is supporting my testing activities on a daily basis, I can easily install the latest apk file on multiple devices at the same time, I can execute the monkey with adb to stress test the app or I can simulate the update process of an app. Another point that is really important for me, adb requires no fancy and complicated setup. Just install the Android SDK and start using it. If you haven’t checked the different options of adb, I highly recommend to look at the documentation.
Day 21: Pair Test with Someone
Coming soon 🙂
Day 20: Find a Good Place to Perform some Security Tests
Here we are in day 20. This challenge day is about security testing and I am not a security testing expert at all. I know some techniques but this is by far not enough to proper a software product in terms of security. Security testing is very important for every software project and I use the OWASP lists to get an idea what to check and what to do. If you are working in mobile testing as well, you should take a look at the Mobile Top 10 Security Risks. As a starting point to check for security I use Charles proxy to intercept the communication between the mobile app, the network and our backend systems. While performing this check e.g. make sure the requests and responses are encrypted. If you have no idea about security testing at all, I highly recommend to hire security experts who will help you identify possible weak spots.
Day 19: Find and Use a New Tool
Finding a new tool in the mobile testing space shouldn’t be too hard, but in the moment I am happy with the tools I use to test our Android app. Mainly I use Espresso, Calabash, monkey, adb, Charles, HockeyApp, UIAutomatorViewer and more. Can you suggest me any new mobile testing tool?
Update: Thanks to Piotr Wicherski who recommended me the tool androguard to reverse engineer Android apps to analyze them :). I will take a look at it.
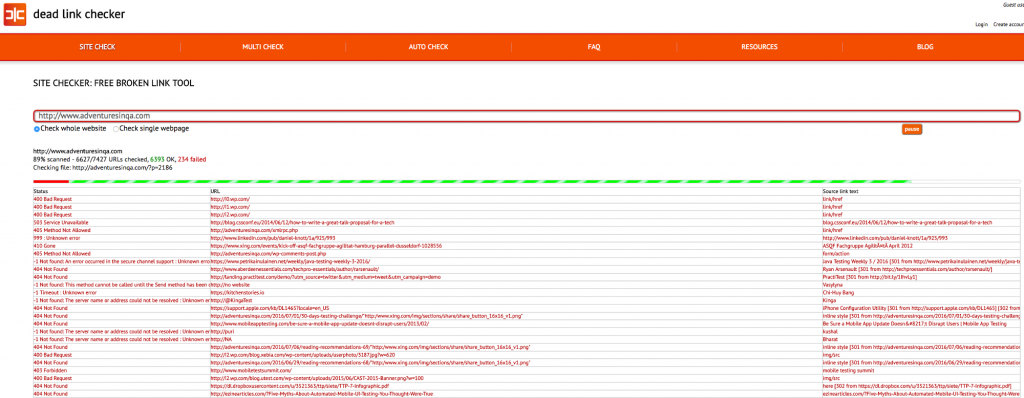
Day 18: Find a Broken Link. And Report it.
And back in the office after a long weekend with lots of fresh air, nice food and some non-testing time at all. You should try that as well :). Today I used the tool http://www.deadlinkchecker.com/ to check my blog for broken links and I have to fix some links on my blog. It seems that many URLs are not valid anymore linking to other webpages and image resources.
Day 17: Find and Share a Quote that Inspires You
One of the quotes I really like: “Testing leads to failure, and failure leads to understanding.” – Burt Rutan
Day 16: Go to a Non-Testing Event
No event happen on that day, but I will check meetup.com for non testing events in the near future.
Day 15: Find a Problem with an E-Commerce Website
Sorry, I had no time to do shopping :). Just relaxing on the beach.
Day 14: Step Outside of your Comfort Zone
This day is hard, nothing is coming to my mind at the moment. But I am/ was on vacation that day ;), so I left the comfort zone and moved on to the relaxing zone.
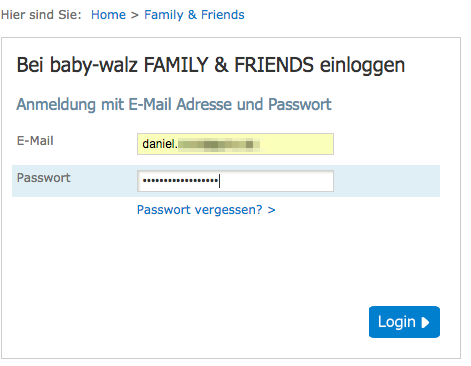
Day 13: Find a User Experience Problem
Finding a user experience problem was really easy this time. While using a web shop I found three issues on the login form.
- Click the login link on the start page will open the login page but the focus is not active in the username field. I directly started to type but then I saw the focus was missing.
- After I entered my credentials I hit the enter key but the login form was not send. I expect to send the login request by pressing enter.
- Because the enter key is not working I used the tab key to navigate to the login button and found the third issue. There is no visual hint, that the tab key is changing the focus of the ui elements.
If you want to try it yourself. Open the shop from baby-walz.de.
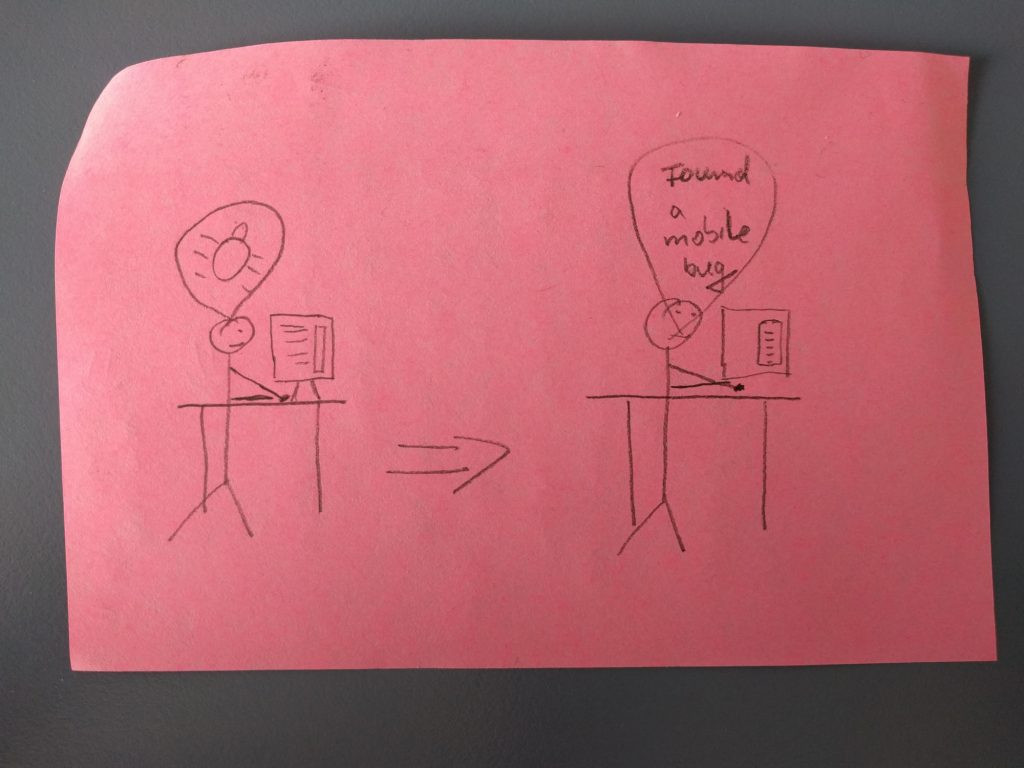
Day 12: Doodle a Problem
Well, I am not the best painter at all but I tried to doodle a mobile testing related problem.
And do you get the problem? If not here is the explanation. It is the fact that many software testers out there test mobile apps like web or desktop applications. In the doodle you can see on the left side a tester testing a desktop based application for example in a web browser. On the right side the tester is testing a mobile app on the computer using a simulator/ emulator, which is totally wrong. Mobile apps must be tested on real devices in order to test the product in the real environment where the customers will use the product. Furthermore, software testers can use the full potential of a mobile device to find bugs. A couple of weeks ago I published the article ‘10 Mobile App Testing Mistakes to Avoid‘ and in point 3 I described my doodle as well.
Day 11: Take a Picture of Your Team
That is an easy task, take a look at the following gallery to get an impression of the awesome team I am working in. We are the Android family @ XING and we have lots of fun and do great stuff.

As you can see, we love to eat :).
Day 10: Find an Event to Attend
On day 10 I was to lazy to do anything, post wedding problems ;). However, I think I will participate in the next upcoming software test user group event in Hamburg.
Day 9: Create a Mindmap
Day 9 is about creating a mindmap. I have to say I am a bit lazy for this challenge day, because I am on my way to a wedding and don’t have the time to create a new mindmap. However, I post again my mobile testing cheat sheet mindmap which was a hot topic on my blog so far and I hope you enjoy it again :). Clicking the image will start a download to the pdf version of the mindmap.
Day 8: Download a Mobile App, Find 5 Bugs and Send the Feedback to the Creator
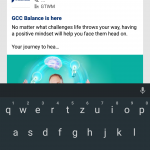
Welcome to day 8. First of all I changed the order of the days for less scrolling (thanks Ron for giving the feedback). So lets get to day 8. Since a couple of days I am taking part of the Global Corporate Challenge in my company. Maybe you are also part of this and you suffer in pain as well using the GCC Android app.
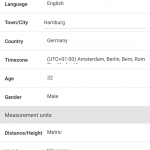
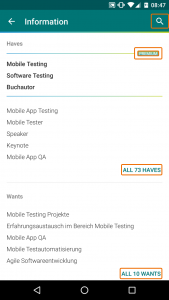
Finding bugs in this app is very easy. It took me 4 minutes to identify 7 issues (look at the time in the screenshots ;)) and find them in the list as well as in the screenshot gallery.
1. Open your own profile in edit mode and see the input field for the timezone which is not showing the input correct.
2. After the last update to version 3.3.5 I have to pair my step tracker everyday before I am able to send the step count to the system (very annoying).
3. In the GCC Nutrition section there are iOS UI elements used to switch between Toolkit and Weighttracker. Come on, its an Android app, please follow the system UI guidelines.
4. After tapping the search icon there is no visual indicator what to do. The keyboard is shown but I don’t see directly where to insert the text.
5. Well the error messages are not really good. “An error has occurred”, what kind of error?
6. In case of bad network conditions or plane mode the app show an error in the webview.
7. Similar issue like point 6. In case of plane mode some sections show an empty view. Please provide some guidance what to do.
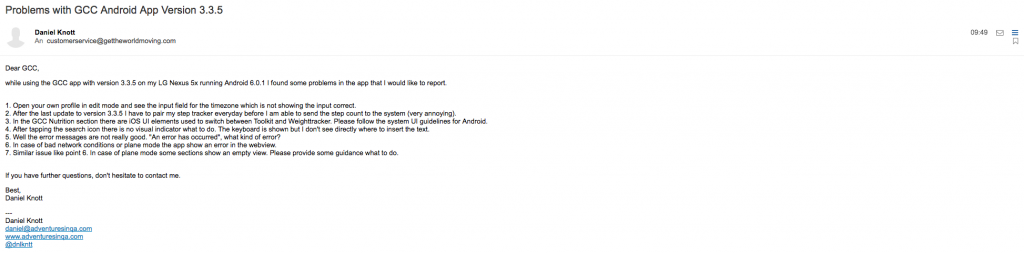
And here is the mail I wrote to the app creator.

Lets see when I get a response :). And here is the response.
Liam (Global Corporate Challenge) 8 Jul, 2:04 pm AEST Hi Daniel, Thanks for that! I've passed on your feedback to our App Development team, and we certainly appreciate you taking the time to reach out and let us know. Please don't hesitate to get back in touch if there's anything else you find (or if you might need any assistance for us). In the meantime, we hope you are enjoying the Challenge (and good luck with your mindmap!). #30daysoftesting #cheersdaniel Regards, Liam Customer Service Manager GCC Participant Support GLOBAL CORPORATE CHALLENGE®
Day 7: Find an Accessibility Bug
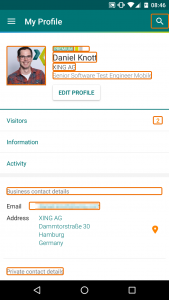
Day 7 is about accessibility which is an important topic for every software product out there. Today I tool the chance to perform a really quick and easy accessibility scan of the XING Android app. In order to perform the scan on my mobile device I use the accessibility scanner app provided by Google. I wrote a blog post about this very helpful app here. I scanned two screens of the app, my profile and the profile information and the scanner app basically found 2 problems on both screens. The first is the contrast of the text and the scanner app says:
Text contrast com.xing.android:id/user_position The item's text contrast ratio is 3.95. This ratio is based on an estimated foreground color of #808080 and an estimated background color of #FFFFFF. Consider using a contrast ratio greater than 4.50 for small text, or 3.00 for large text.
The second issue is about the touch target which are too small:
Touch target com.xing.android:id/user_company This item's height is 20dp. Consider making the height of this touch target 48dp or larger.
So we have an issue here :). The problems may sound really trivial for non handicapped people, but for people having problems with colors this might be a real show stopper. Performing the test took me not more than 5 minutes and the results are great. When testing for accessibility consider using also screen readers to get more accessibility test results.
Day 6: Perform a Crazy Test
Day 6 is the first real challenge. The first thing I ask myself was “What is a crazy test”? I think most of my developers think I am doing crazy things already but for me this is completely normal :). Am I crazy? But when I think of my current role as mobile tester I perform several kind of crazy tests with the test devices I use. For example, I use more than 3 fingers and tap at the same time on the screen to see what will happen. I rotate the device like and see what is happening and there is more stuff you can do with a mobile phone which may look really crazy. Another task I do on a daily basis is to perform monkey tests on the app under test. Again for me this is completely normal, but when I show the monkey to other people, they are really amazed by stuff we as software testers are able to perform 😉 (it’s like magic for them). To complete day 6 I added a video that shows the monkey in action.
Day 5: Read and Comment on one Blog Post
Today is #CommentChallenge day. I read the following blog post and posted a comment to it:
https://testingthemind.wordpress.com/2016/07/04/should-developers-own-acceptance-tests
Other than this post I wrote another comment here which is more a ping back comment:
https://thetestophiliac.wordpress.com/2016/07/05/day-530-of-the-testing-challenge/
Day 4: Share a Testing Blog Post with a Non-Tester
Today I shared not only a single post with non-testers but a nice testing feed you all know. It is the testing feed from Ministry of Testing: http://www.ministryoftesting.com/testing-feeds/. If you are an active reader of my blog, you probably know my reading recommendations I publish on a weekly basis. To get an overview of my recommended articles, take a look here. And last but not least, I share more software testing related topics together with two other colleagues from XING in our official Software Quality News Page with more than 900 followers including non-testers.
Day 3: Listen to a Testing Podcast
And here is day 3 of the 30 days of testing challenge. Today is all about podcasts and podcasts are for me another very awesome source of getting new testing ideas while listen to software testers. I hope you all know one of the best testing podcasts out there – Testing In The Pub created by Stephen Janaway and Dan Ashby. However, there is another great source of testing talks – Test Talks created by Joe Colantonio.
To finish the challenge of day 3, I listened to the following podcasts:
http://testinginthepub.co.uk/testinginthepub/testing/testing-pub-episode-30-intro-cynefin/
https://joecolantonio.com/testtalks/107-appium-beginners-james-koch/
After I listened to the podcasts, I check my YouTube channels and saw, that Richard Bradshaw posted another great video on his YouTube channel – Whiteboard Testing. The latest video is the data builder pattern and is really worth watching.
I think this is enough for day 3, day 4 should be an easy one, too.
Day 2: Take a photo of something you are doing at work
Second day of the challenge and it is Saturday. Finally it is weekend after an intensive week at work. If I am not blogging about mobile testing, I never work on weekends. Those 2 days belong to me and my family. However, I want to share some photos with you on day 2 of the 30 days of testing challenge. You might know I am working as a software tester in XING’s Android team. In the team I am responsible for the manual as well as automated testing of our native app. Besides that I am organizing our releases, monitor our ratings and our app statistics.
Here are the photos to get an impression:
Here is also a short video while I was trying openstf.io:
Day 1: Buy one testing related book and read it by day 30
I decided to read Explore It! from Elisabeth Hendrickson again. If you haven’t read the book, I highly recommend to do it. It is a great book and I am looking forward to read it again.